7장 크롬 개발자 도구를 활용한 애플리케이션 분석
1. 크롬 개발자 도구란?
Ctrl + Shift + I 로 들어갈 수 있다. 프라이빗 모드에서 여는 것을 추천하고, 다른 확장 프로그램과 동시에 사용하면 오류가 생길 수 있다.
2. 요소 탭
가장 먼저 노출되는 탭이다. 웹 페이지를 구현하고 있는 HTML과 CSS 정보를 확인할 수 있다.
1. 요소 화면
태그를 클릭해 정보를 확인할 수 있다. 직접 코드를 수정해 원하는 화면을 출력할 수 있다. 중단 �위치를 설정해 디버깅 할 수 있다.
2. 요소 정보
스타일과 레이아웃, 요소의 속성값을 알 수 있고, 요소에 부착된 이벤트 리스너를 확인할 수 있다.
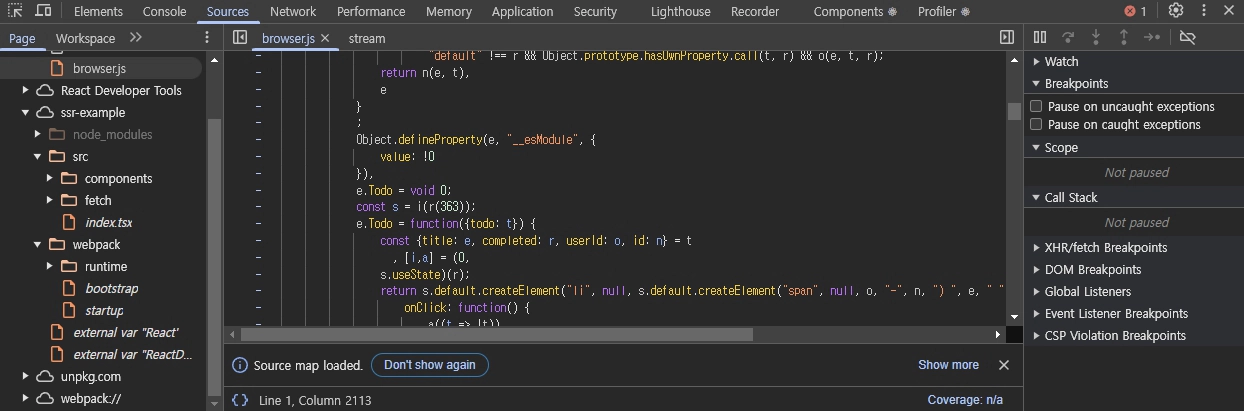
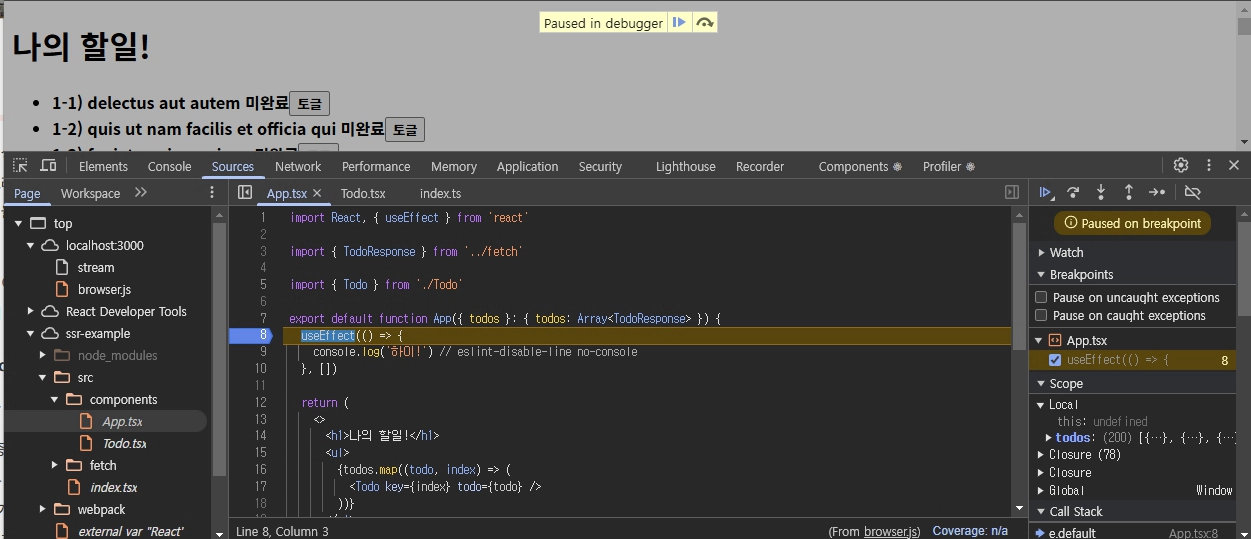
3. 소스 탭

 파일과 코드 내용을 확인할 수 있고, 내부 코드에 중단점을 설정해 디버깅을 할 수 있다.
파일과 코드 내용을 확인할 수 있고, 내부 코드에 중단점을 설정해 디버깅을 할 수 있다.
- 감시: 감시 하고 싶은 변수를 선언하고 해당 변수의 정보를 확인할 수 있다.
- 중단점: 현재 웹사이트에 추가한 모든 중단점을 확인할 수 있다.
- 범위: 현제 중단점에서의 스코프를 의미한다. 해당 스코프에서 접근할 수 있는 값을 확인할 수 있다.
- 호출 스택: 현재 중간점의 콜스택을 확인해 실행 순서를 추적할 수 있다.
- 전역 리스너: 현재 전역 스코프에 추가된 리스너 목록을 확인할 수 있다.
- XHR/가져오기, DOM, 이벤트 리스너, CSP 위반 중단점: 소스의 중단점 이외에 다양한 중단점을 확인할 수 있다.
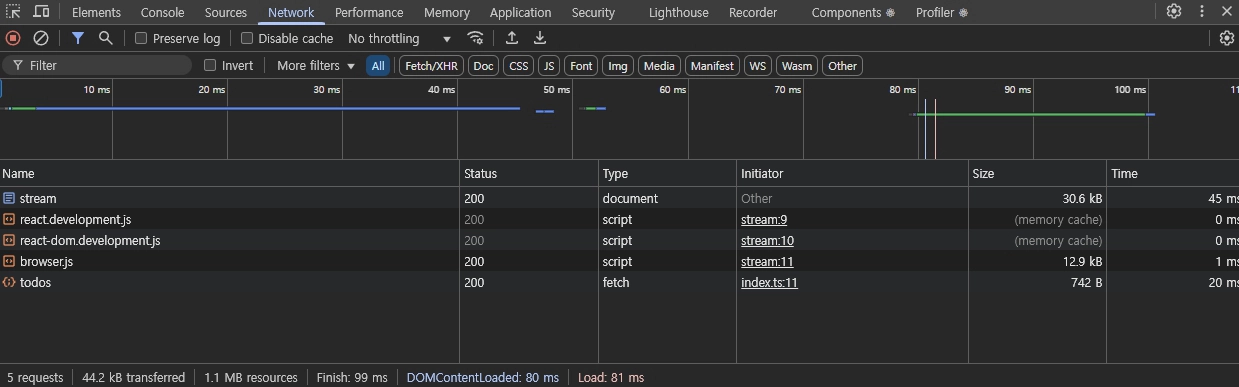
4. 네트워크 탭
 웹페이지를 접속하는 순간부터 발생하는 모든 네트워크 관련 작동이 기록된다. 쾌적한 환경 구성을 위해 아래의 사항을 확인해야 한다.
웹페이지를 접속하는 순간부터 발생하는 모든 네트워크 관련 작동이 기록된다. 쾌적한 환경 구성을 위해 아래의 사항을 확인해야 한다.
- 불필요한 요청 또는 중복되는 요청
- 과도한 리소스 크기
- 리소스를 불러오는 속도
- 리소스를 올바른 우선순위로 다운로드
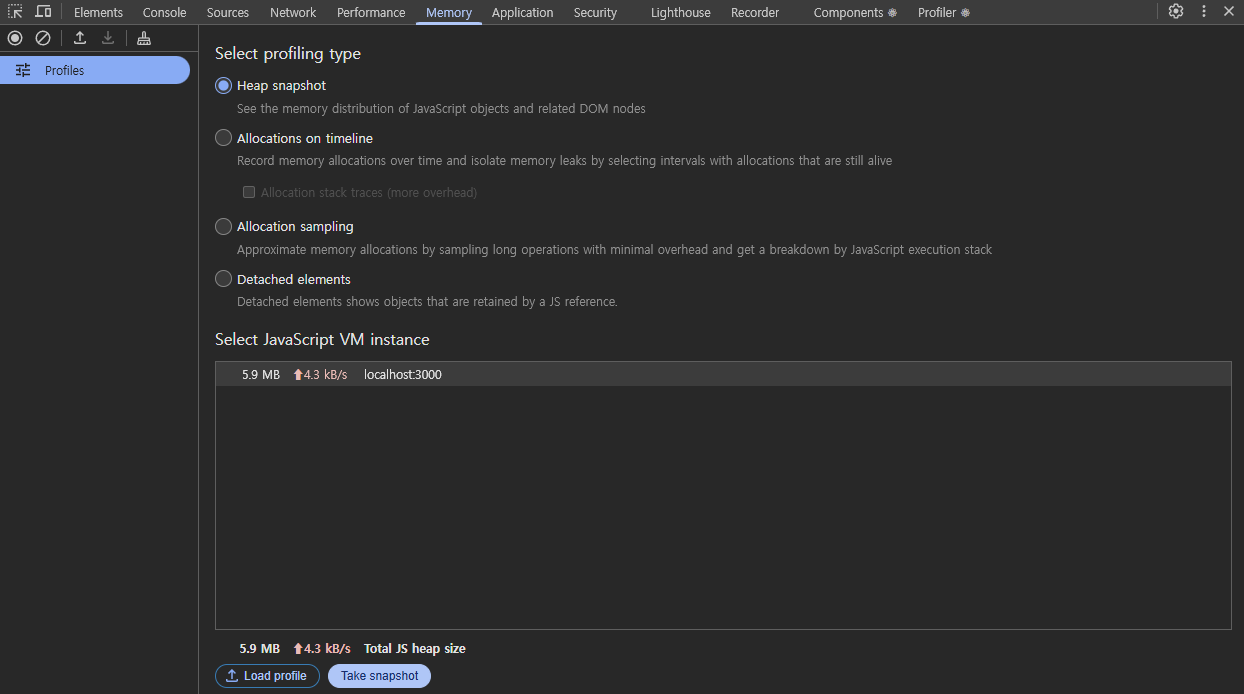
5. 메모리 탭
 웹페이지가 차지하고 있는 메모리 관련 정보를 확인할 수 있다. 애플리케이션에서 발생하는 메모리 누수, 속도 저하, 혹은 웹페이지 프리징 현상을 확인할 수 있는 유용한 도구다.
웹페이지가 차지하고 있는 메모리 관련 정보를 확인할 수 있다. 애플리케이션에서 발생하는 메모리 누수, 속도 저하, 혹은 웹페이지 프리징 현상을 확인할 수 있는 유용한 도구다.
1. 자바스크립트 인스턴스 VM 선택
자바스크립트 힙 점유율을 실시간으로 보여준다. 크기가 커지면 브라우저 부담이 높아진다.
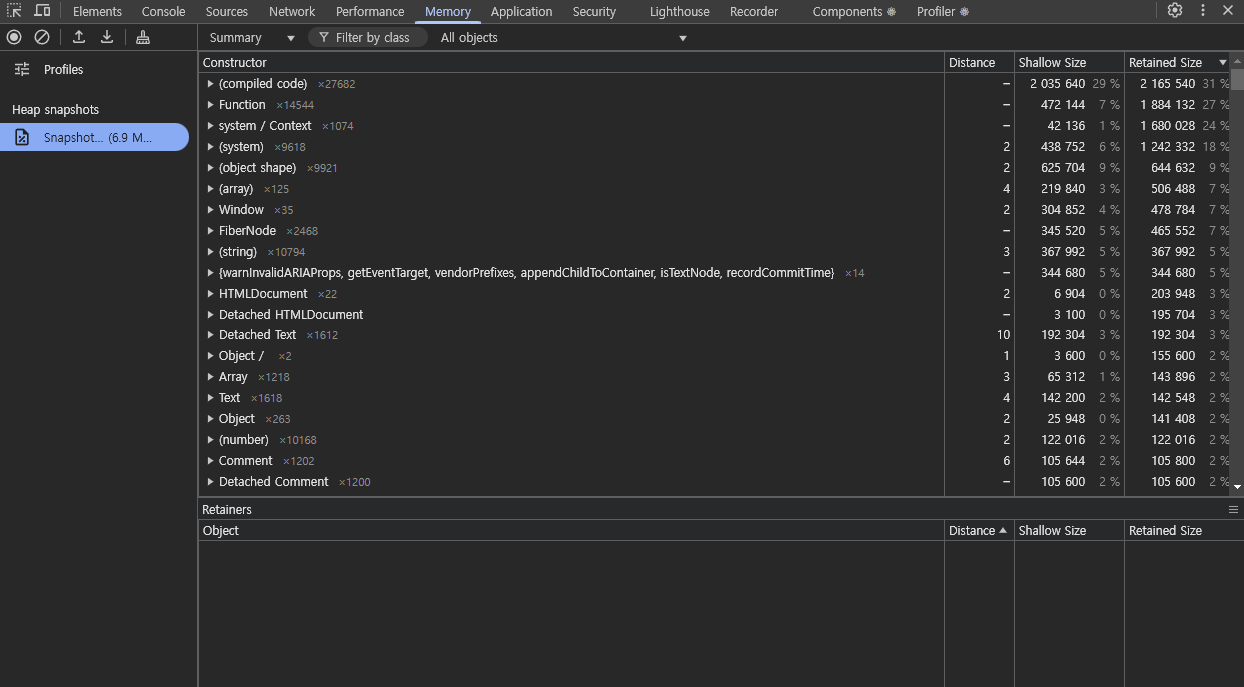
2. 힙 스냅샷
 촬영 시점의 메모리 상태를 확인할 수 있다.
촬영 시점의 메모리 상태를 확인할 수 있다.
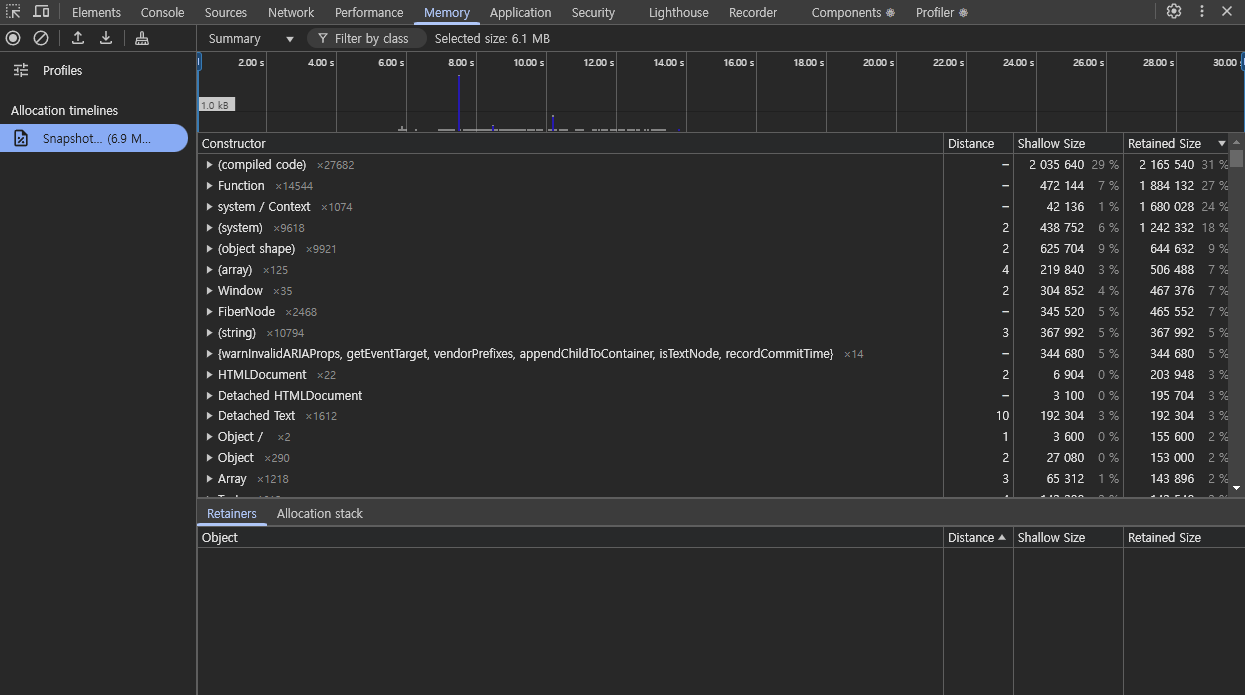
3. 타임라인 할당 계측
 시간에 따른 메모리 할당량을 계측할 수 있다.
시간에 따른 메모리 할당량을 계측할 수 있다.
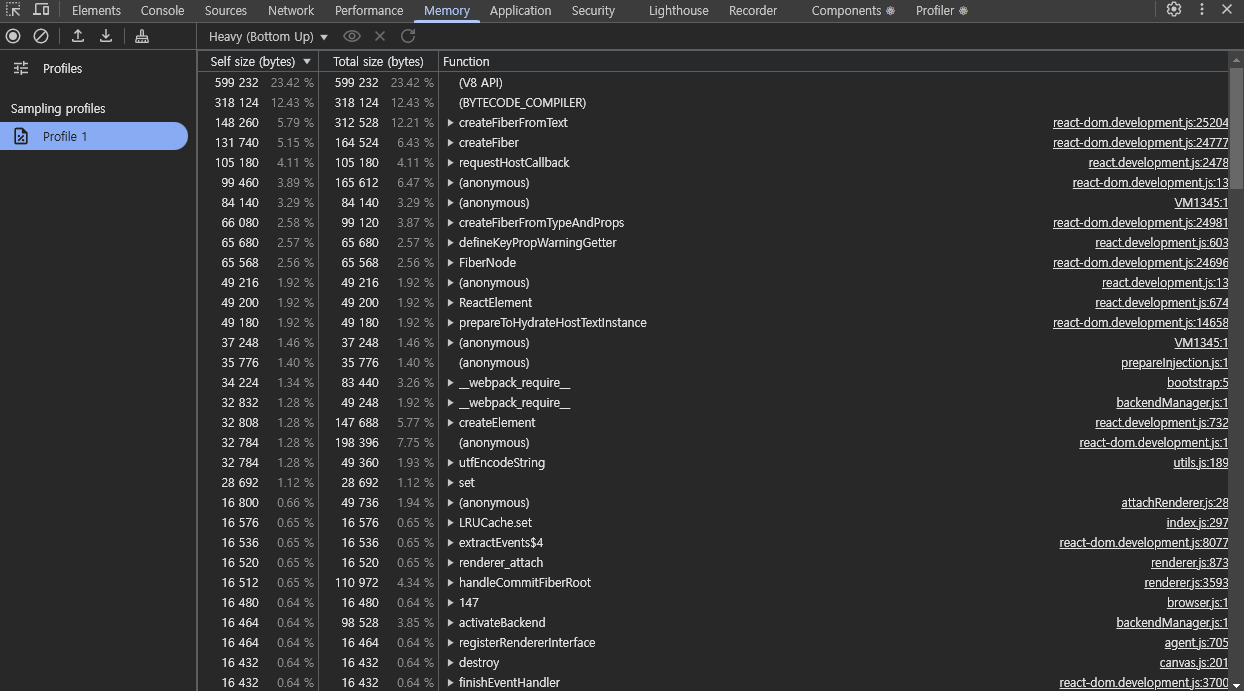
4. 할당 샘플링
 시간에 따른 메모리 할당량을 함수 단위로 계측해 코드 단위로 분석할 수 있다.
시간에 따른 메모리 할당량을 함수 단위로 계측해 코드 단위로 분석할 수 있다.
작성하고 느낀 점
좋았던 점: 보통 속성값을 확인하거나 UI 확인할 때 사용했기 때문에 세부적인 사항을 알게 되어 좋았다.
배운 점: 개발자 도구 사용법을 배웠다.
아쉬운 점: 메모리 이슈로 디버깅을 경험한 적이 없어 잘 와닿지 않았다.
향후 계획: 리엑트 코드 작성시 도움을 주는 라이브러리를 알아볼 것이다.